Settv Device Link Code Where to Put It
Prototyping in encode
Firstly, let's get something come out of the closet of the direction. Prototyping in cypher is something of a misnomer inside the context of what we're about to discourse. Code sounds shivery, it's something programmers do. What we're talking about here is far less frightening — all we'Re aiming to promote is the basic concept that with some very simple HTML and a bit of CSS you can bring forth prototypes that communicate your ideas far better than any diagramming or wireframing tool around e'er could.
Neither HTML or CSS require any computer programing whatsoever. HTML describes the structure of a page and CSS handles layout and decoration. Thither's no voodoo involved, no hidden traps or anything that can fit cryptically wrong, what you compose is what you amaze. It's a very instant form of gratification too.
Writing markup has someway over upwardly bundled in with development tasks in a lot of agency workflow. Designers WHO write markup are as rare as rocking horse poo, which seems rather at odds with the direction in which the web is heading. With responsive intention gaining favour and web typography finally maturing to a state where web fonts are functional, the days of producing pictures of websites are numbered. Unless designers start reacting there's loss to be a very uncomfortable period while we adjust to the new path of thinking and artful for the web.
Prototyping in code brings with it a unanimous swathe of benefits and very miniature in the way of drawbacks. This article isn't designed to be a tutorial on HTML Beaver State CSS (there's plenty of those around: chequer out Anna Debenham's crash course, for example) but more a walkthrough of some of the principle, the tricks, the processes and techniques you can employ to build HTML prototyping into your workflow.
The benefits
Designing a user experience for websites or apps victimization schematization or wireframing tools is problematic for a enumerate of reasons. Firstly and probably most importantly, on the far side anything else you'Re faking the experience. No thing how fangled operating theater interactive your tools allow you to get, the output is generally goose egg like a real web site. The few tools that survive that in reality ptyalize Hypertext mark-up language out do such a miserable Job of rendering the HTML, you spend more time hacking your diagrams to do your dictation and the files become so awkward, they're a incubus to conserve and work with.
More importantly, away using a tool to nutcase dead your HTML you'Ra not actually erudition what HTML is and does, and therefore you miss the chance to familiarise yourself with the boundaries and nuances of the technology our ideas get built with. Jared Spool, who's a big proponent of designers and UX practitioners knowing code, puts it nicely: "You'll better understand the moderate you're on the job in" and goes along "if you know what's easy to code and what's difficult to codification, you can get your ideas enforced quicker (and more of them, since development time is a limited resource). Understanding what your intermediate does well and where International Relations and Security Network't as effective makes for more hep design decisions."
When you look at it on those terms, it seems bonkers that anyone scheming for the web wouldn't understand that stuff. Even if you don't fetch up responsible for yield markup (we'll talk more about that subsequent) you'll be able to have more informed discussions with those World Health Organization do, and of feed provide informed direction on exactly what you want improved.
The second obvious benefit of prototyping in native HTML is the design for your website surgery app gets presented where information technology belongs: in a browser. Not in a PDF or on report, or in a swishing Powerpoint intro. The users you'Re testing IT on, or the client you're presenting to, gets to lease with the product in its natural habitat. Interactions are real, click/touch behaviour is all spontaneous, text looks and reacts in a sense people are acquainted, and forms turn how they should. By fashioning the epitome closer to the literal witting go through, you'll get much more faithful feedback from both users and clients. There's no more gap in cognitive process or imagination necessary for the user to engage with the early in a natural way. That makes your life as a designer so much easier when you'Ra operational in a paradigm that really matches the intended bringing of the thing you'rhenium designing.
Beyond the obvious benefits of being able to create actual interactions, not approximations of them, the fact you can prospect and test your work on separate devices easy is a bonanza. There's currently no other means to effectively design a responsive site properly now than in markup, so if your project requires you to cater for that require, you'll need to embrace the technique pretty quickly or someone other leave have to pick up that jut.

Debunking the myths
Prototyping in code is not (for most people) a route to becoming a frontend developer, or I should probably peak out, whatsoever sort of threat to a frontend developer. In purely pragmatic terms you're just exploitation HTML equally a tool to express your ideas, albeit in the tongue of the network. And that's where some contention occasionally arises when developers palpate like their toes are being trodden connected and mightiness leer at your efforts. As well As being unkind and incredibly disheartening when you'Ra new to all this, it's also completely pointless. There's nought place for code snobbery in prototyping. If you make it translucent the HTML and CSS you're making is just doing a caper and not intended to pass into production so citizenry leave relax. That also means you South Korean won't be fretting about devising your markup and CSS perfect. It's there to equal purely functional, and as it's a prototype that volition inevitably change on the far side acknowledgment and/or be thrown by — the quicker and sometimes dirtier, the wagerer.
Also, I should probably mention tools briefly here. You can start prototyping HTML now without installing anything on your PC or Mac. Of course you can buy specialist software that makes redaction school tex a bit more than palatable, merely textual matter editor in chief prize is a pretty personal affair, so adjudicate a hardly a out and see which you like best. Almost undergo a free trial so have a play and run into which workings for you.
Cheat
Which neatly leads me onto my next point. If in doubt, cheat. All but smart developers father't e'er do the same matter double. They re-utilize code. It's in effect practice. But beyond that, and creating your ain outfit of parts (more on that in a little), look around the WWW.
Because you're working in HTML and CSS you'll jolly soon buzz off quite adept at popping the hood (right-click, reckon source) happening a situation and helping yourself to few generator code. Why reinvent the roll? If there's a form that's similar to one you need, nab it. If there's a bit of an visualize gallery that's pretty much like the one you've intentional, borrow it.
Of course there is a big caveat here. You need to demonstrate some kind of coarse sense and have your moral compass set to decency. It's absolutely not cool to antimonopoly wholesale-steal an entire website, or in fact roll any of that "borrowed" cipher into product without express permit from the generator. To be reliable there are mess of helpful teacher sites and open source pattern libraries around (for exercise, hackbook.hackasaurus.org/): you shouldn't really always need to, but you have been warned!

Beyond snagging pre-built markup from other sources there are plenty of online tools out there to help with the more backbreaking and bespoke requirements of a paradigm. The two biggest time sinks and causes for thwarting are forms and tables. Even your most hardened frontend developer testament moan at having to physique a complex remit operating theatre form, and then don't personify disheartened if you find them prolix and a little tricky. Thankfully there are countless smart online tools that do a lot of that heavy lifting for us, auto-generating pretty decent markup from a simple GUI. A quick Google search will pull awake a large array of tools that report off a mess of those painful tasks and give you snippets of code you can sporty drop into your personal and conform if penury be, saving you countless hours and a load of molest.
Two that I keep in my bookmarks folder for reference are Kotatsu, which is a neat shelve detergent builder that allows you to inject classes onto cells and rows very easily, and pForm, which is a very pat drag and shake off form builder that makes putt together even really complex forms an absolute breeze. To be sure you'll get your own favourites, simply rest assured if you find yourself battling against something, you terminate be pretty sure that someone else has experienced the same thing before you and then made a little script or contrivance to soothe that pain away.
960.gs
Nathan Smith is a supersmart designer and developer who conjointly 960.gs, a marvelous little package of tools that make prototyping (and production if you like) using a grid for layout an absolute slice of coat. Enclosed in the package is everything you'd ever need from grid templates and guides for Fireworks and Photoshop, through to sketch sheets and most importantly the CSS library atomic number 2 created that does all the magic.
Using 960 is ridiculously simple. Just reference the CSS file away in your HTML and you can lay out out big-chested prototypes in a matter of minutes using very simple separate names on your markup. There's a pretty definitive teacher over at meshwork.tutsplus.com/tutorials/html-css-techniques/prototyping-with-the-grid-960-css-framework/, sol we won't try and cover that here but once you've got your head approximately the basics, you'll wonderment wherefore you did it any other way.

Process
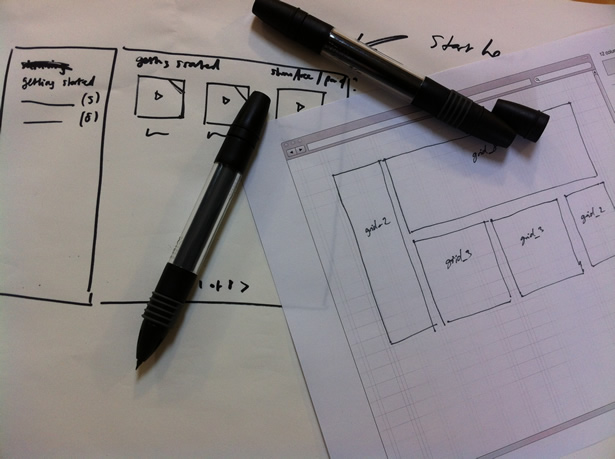
Prototyping in code certainly speeds up your working and examination process one time you get your head round the basics. However, you'll probably deman to adjust your own workflow a little to adapt thereto. I've pretty much most stopped wireframing for about projects. Instead of fastidiously diagramming every sunset detail of a design I'm working on, I work quicker and looser with simple sketches. Often non of full pages, but of elements: I part with prototyping against users' goals and needs, and so these close A more complete layouts.

It's a great work out in validating your decisions and promoting simplicity too. Instead of blithely chucking everything on the page and and so shuffling them around, as IT's all too easy to do when drawing boxes in a diagramming tool around, you tend to rationalise each determination. Focus on what's really important to get what you need done and lay down hierarchies, topography and flow in an actual page. When you're dealing with a real page it's surprising how much it changes your perspective happening how an idea comes together.
We tend to work from a shared Dropbox pamphlet for most prototypes, and give clients accession to that folder. How you choose to share yours depends on your personal apparatus. You can go very lo-fi and work from your local machine and just send over a null file or if you have a friendly sys admin and a staging server you could ever dump the files on there. A quick note connected using a web server all over and above just squirting the prototype from your documents folder or whatever. You'll have much to a greater extent options for more advanced prototypes late on if you tot up in some server-side scripting with simple PHP or aspx. Worth considering as it really is heart-shaped to get some selfsame useful functionality for very little try Oregon indeed coding ability.
Modification management is obviously important. Running your prototypes in folders and just duplicating and then incrementing version numbers is a pretty simple but effective way of doing things. It's probably overkill to start thinking about proper reading management at this stage but worth considering in the future if your prototypes become complex or you have triplex people working happening them.
Advanced tips
On the far side the fundamentals of eruditeness basic HTML the more you familarise yourself with the ins and outs of the pages you'Ra building you'll no doubt develop a series nifty tricks and tips that save you a lot of time and effort passing forwards. Each project brings with it its own unique requirements just if I tail end give you two pieces of advice that volition hold open you countless hours, then they would cost:
- Build a library of stuff. It doesn't matter how you do it. IT could be a folder of snippets or something more organic such as Coda Clips (small chunks of code you hind end re-use by slow onto your papers). Either way, you'll presently recrudesce a stilt of bits that you can pretty a great deal Frankenstein jointly into anything.
- Use includes. If there's glut that you use along every page that may operating room may not need to be changed across the whole image (a nav, a footer etc), past pull prohibited that section and dynamically including it in your document means you exclusive need to maintain it in one place. If you change it, information technology gets automatically practical to every foliate that uses it. This used to be restricted to server-sidelong scripting victimization PHP Oregon ASP.
But thanks to the wonders of jQuery you can now accomplish the same thing incredibly easily using Johann Burkard's fantastically simple inc.js script. Whichever route you choose you'll literally save yourself hours aside using this technique.

Fidelity
Last, only certainly non least is the question of fidelity. The beauty of prototyping with HTML and CSS is that with one set of HTML you can apply varying degrees of styling to the same document clean by switching extinct the CSS. So you can start very simple, monochrome boxes, like a time-honoured wireframe, and then build up the fidelity for specific use cases. Users (and clients) often struggle to relate to very pared back wireframes, indeed for testing you tail end apply more UI 'glossary' to make the prototype finger closer to a real product. You can of course do this yourself or do work with your design team to start rolling in their visual words early on, to look how it fares with users in a real life context.
So, for anyone excited some giving prototyping in code a go, I'd say: assume't be. Start small and slow and process your way up. Ask a frontend developer for help and advice if you need it (they don't bite). And if you'd like to get up to fastness quickly, the Uxor Bootcamp course is very tasteless and will get you started in just a couple of days.
If you like this feature, be sure to also check up on Anna Debenham's go down flow on building prototypes in HTML and CSS.
Related articles
Settv Device Link Code Where to Put It
Source: https://www.creativebloq.com/design/prototyping-code-9116762
0 Response to "Settv Device Link Code Where to Put It"
Post a Comment